How to backup your "Widgets"
Be like my promise at my previous post that is i will posting how to backup the data in the widget / page element.
If emerging question do we require to back up the data in page element? the answer is very require to. Because if you change your old template with new template, hence the data in page element will follow to be vanished, and you'd lose all data be like : guest book, blog accessory, blog tool, and also all which have been attached in your blog forever.
Many the way to back up the data in Widgets / page element, but i'm limitation of time to comment it in detail, hence I will try explain just two way, that is backing up directly from Page element and also backup from template source code.
Back up widgets in this way be in fact very disturbing, however than we lose various accessory and also tool which have been attached, wiser likely to do so.
Please follow the steps below :
- Login to blogger with your ID
- Click Layout.
- Click menu Page Elemet, you will see the page be like this ( just example):
- At representative of above seen the article edit which I give red circle, You must click at Edit in each the page element, hence will emerge popup window figuring in the code have in input to that. Pay attention the picture below :
- Copy the code inside there, and paste to Notepad.
- Repeat the step above at all the elements.
- Finish.


There is the step how to back the data inside page element. This is the other way to backup your widgets.
I think this way is more quickly and efisian, you need a few time to do this. This is the steps :
- Visit your blog address.
- After you at your self blog, click the menu View at the bar menu. See the picture below :
- After click the menu View, will be out the sub menu, then click Source.
- if your browser is Internet Explorer, so there is automatically will out the notepad with your template source code. If your browser is Mozilla Firefox or Opera, so there is out the new page with your template source code For example, see the picture below :
- Save your template source code.
- Finish.


If your question, where is the widgets code? there is always begin with :
And in terminating with code :
For example, in my template source code. there are code be like this :
my friends
So, my widget code is like this :
I hope with this post you become know how to backup your widget template. So, if you want change your template with a new template. Please don't forget to backup your template and your widgets too.
Add a User Online Tracker to your Blog
How many people is online at your blog? you know that or don't? If you don't know how many people is online at your blog, you can use a free tracker to know it. That is much site provide this service. Once of them is www.histats.com. If you use them tool, you can know how many people online at your blog, how many people was visited to your blog, and any function. This is once of example :
How to get it? please following the steps :
- Please visit www.histats.com.
- If you was on the histats site, click Register at the top tab.
- Content the form with your information, such as email, password, your blog url and etc.
- Click Continue button.
- Choose the style of histats counter, click Choose a counter from this category.
- Please mark the radio button beside the counter style you wanted.
- Click Continue button at the bottom of page.
- Click at the drop down menu, choose the category which to display at your counter. the choice is : visitor today, Page views today, User online, Total visitors, and total page views. Choose empty if you want not to display them.
- Click Continue button.
- Wait a moment, your counter is updating.
- Until the process is done, copy your counter code and paste to the Notepad or other text editor. Save into your computer.
- Logout and close your internet browser.
- Done. Now you has have a counter code to add at your blog.
Next step is add your counter code to your blog, please following the steps :
- Login to blogger with your ID.
- After entering the dasboard page , click Layout. Please saw the picture :
- Click at Page Element tab. See the picture below :
- Click at Add a Page element.
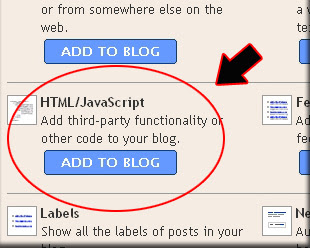
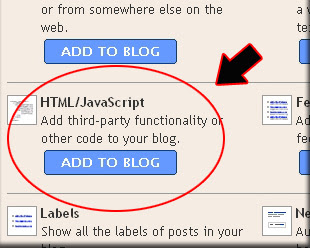
- After emerging pop up window , Klik add to blog button for the things HTML/JavaScript. See the picture following :
- Open your Counter code, copy and then paste into available column.
- Click

- Done. Please see the result.



Now you have a Counter, and you will know how many people online at your blog.
If you don't like with this counter, you can get at the other site, this is several site provide the same service :
How can Add Google Talk to Blog

- Login to blogger with your ID.
- After entering the dashboard page , click Layout. Please saw the picture :
- Click at Page Element tab. See the picture below :
- Click at Add a Page element.
- After emerging pop up window , Click add to blog button for the things HTML/JavaScript. See the picture following :
- Copy and paste the code below into available column :



- Click

- Finish. Please see the result.
Now you have a Google Talk at your blog.enjoy and chat everyone.....
How To Hide Blogger Navbar
You have known blogger navbar, haven’t you? If you haven’t, you can see at the top of your blog. There you can see a bar, the bar has some important functions, they are; as blogger search, give a flag to tell blogger, log in or log out and others. Below is called as Blogger navbar:
In fact, many bloggers don’t like the presence of this navbar and want to hide it. Can we disappear it? Yes, we can. But before disappear it, please ask blogger if we can disappear it or not because I am afraid that it will break the blogger rules and will not responsible for any effect from disappearing the blogger navbar.
Disappear the Blogger Navbar
- Log in into blogger with your ID
- Click Layout
- Click EDIT HTML tab
- Click Download Full template. Back up your template first (important!)
- Find the code which is similar to the code below, focus at the body code:
body {
background: #8F8E8E;
width: 100%;
color: #000000;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
margin: 0px auto 0px;
padding: 0px;
} - Copy and paste the following code above the body {….} :
#navbar-iframe {
display : none;
height : 0;
visibility : hidden;
} - Click SAVE TEMPLATE
- Finished and now your blog navbar has hidden.
Besides the steps above, there is still another alternative through AUTO HIDE, this auto hide is safer from breaking the blogger rules because we don’t disappear the navbar but only hide it. If we drop the mouse to navbar, then the navbar will appear again. These steps will not work normally in Internet explorer browser but work well in other browser.
Below are the steps to hide the navbar.
- Log in into blogger with your ID
- Click Layout
- Click EDIT HTML tab
- Click Download Full template. Back up your template first (important!)
- Find the code which is similar to the code below, focus at the body code:
body {
background: #8F8E8E;
width: 100%;
color: #000000;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
margin: 0px auto 0px;
padding: 0px;
}
- Click SAVE TEMPLATE
- Finished and now your blog navbar has AUTO HIDE.
I hope this is easier to understand and happy blogging.thanks for visit...
Make a Table Of Content
There is 2 steps to make a Table Of content at the blog :
Step #1
- Login to blogger with your ID.
- After entering the dashboard page , click Layout.
- Then click edit HTML tab.
- Click the Download full template link. Save your template.
- Please mark the little box beside Expand Widget Templates. Wait for a moment.

- Go to your template code, and find the code like this :
- Delete above code, and replace with the following code :
- Click Save Template button
- Done.
Step #2
- Click at Page Element tab.
- Click at Add a Page element.
- After emerging pop up window , Klik add to blog button for the things HTML/JavaScript.
- Copy and paste the code below into available column :
YourBlogName.blogspot.com/search?max-results=200">Show all post »» - Alter YourBlogName with your blog name. Example : my blog name is oonlinetipsukal. Alter 200 with other number, because this is the sum of how much post want to show.
- Click

- Finish. Please see the result.
See you at my next post. ok dear friends...
How to make colered text box
Copy and paste below codes where you want in site
How to make mouse over changing table color
| Your Table Data |
| Your Table Data |
| Your Table Data |