Creating a Table Of Post titles
content of a book wishing in reading. The question possibly emerge is what is his
relation between books with blog? there is, do not only a book
that can make the table of contents, in a blog even also we can do it,
Here are two steps to make a Table Of content at the blog :
Step #1
- Login to blogger with your ID.
- After entering the dashboard page , click Layout.
- Then click edit HTML tab.
- Click the Download full template link. Save your template.
- Please mark the little box beside Expand Widget Templates. Wait for a moment.

- Go to your template code, and find the code like this :
<b:include data='post' name='post'/> - Delete above code, and replace with the following code :
- Click Save Template button
- Done.
Step #2
- Click at Page Element tab.
- Click at Add a Page element.
- After emerging pop up window , Klik add to blog button for the things HTML/JavaScript.
- Copy and paste the code below into available column :
<a href="http://YourBlogName.blogspot.com/search?max-results=200">Show all post »»</a> - Alter YourBlogName with your blog name.
Example : my blog name is rohman-freeblogtemplate. Alter 200 with other number, - Click

- Done Please look the result.
Create images uploading via Blogger by newerclick
A efficient method and failsafe method. All one need to do is after uploading an image via Blogger image upload icon to switch to Edit HTML mode if one is not already in this mode.
Now depending on which post editor you had use, the HTML codes used to display images that Blogger generate upon uploading is different. We will deal with the old post editor (my preferred post editor) first as it is easier to explain and deal with the new updated post editor later:
codes 4 the old post editor:
Please note that only the code in black is needed to display the image. Those highlighted in red are not needed to display the picture and can be removed safely leaving only
make the image not clickable, all you need to do is just to delete those codes highlighted in red. I have tested that successfully over at Test to make images uploaded via Blogger not clickable.
new post editor
The new post editor which is not my preferred post editor. The codes to display the uploaded image generated by Blogger with the new post editor is as follows, again with the code to display the image in black while the codes in red are to make the image clickable to display an enlarged image. The codes in blue is to center the picture and can either be removed or left in place (note: center will be replaced by left or right if you had elected to float the image to the left or right but that will not affect the explanation to make the image not clickable):<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmKqYwIjiyA8HuSes-m1pjIOXIYD9h37IBViNLZKRPHIuXY3R3OpnmrGQu1LcGtAeH3GYufs44S9ihE5K2PBxVFfiZ9Dtppa97l7D34kdJzQzwpQywcajfR7HHDcFLw_vCNYIF2eMcKlWM/s1600/BlogStar.gif" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmKqYwIjiyA8HuSes-m1pjIOXIYD9h37IBViNLZKRPHIuXY3R3OpnmrGQu1LcGtAeH3GYufs44S9ihE5K2PBxVFfiZ9Dtppa97l7D34kdJzQzwpQywcajfR7HHDcFLw_vCNYIF2eMcKlWM/s320/BlogStar.gif" /></a></div>
The code in black is needed to display the image while those in red are used to make the image clickable to enlarge the image while those in blue is meant to center the image. Thus if you want the image not clickable, just delete those highlighted in red (<a....> and </a>) and those highlighted in blue too leaving those in black intact and the image will still be displayed. Alternatively we can just delete those codes in red to make the image unclickable while leaving those in blue intact to center (or float) the image.
Making Random Posts Widget for Blogger with Thumbnails

About the Various Options
Maximum Length of Post Title – Your post titles can be too long. In that case you can limit the title to x number of characters using this parameter.
Snippet Style – You can display the snippet with Post Summary, Post Thumbnail , or both or none.
Snippet Thumbnail – When you upload photos from your PC to blogger using the Blogger Post Editor, Blogger generates a Media Thumbnail of size 72 X 72 px. If you add external images to your blog posts, then Media Thumbnails will be generated. If media thumbnails are not present, the post will be scanned for images or YouTube videos. You can specify which images to use by using this option. The No Image Thumb is a default image which will be used if post has no images or videos(you can turn this off) .
Note:- If you want to grab the images or YouTube thumbnails, then you should have “Site Feeds” set to Full. If you opt for the Media Thumbnail only, then the short feed will be used by default.
Thumbnail Dimensions – Size of the Thumbnail in pixels. The gadget doesn’t generate any Thumbnail. It just uses the media thumbnail,YouTube thumbnail , or any image in the post and scales it to the specified dimensions
Summary Length - If you have opted to display the post Summary, then you can control the length of the summary(in characters)
Post Meta Style – You can display the Post Date, Comment Count and a Read More Link.You can choose any combination of these three.
Font and Font Size– By Default, the container’s font and Font Size is inherited into the Gadget. But if you are using a 3rd party template, then these might not be properly inherited. In that case you can use this Option to over ride these parameters.
Extra Styling – Allows you to specify the position of the Thumbnail, and whether to underline the links or not.
Border Color – You can either opt for No Border, or select one of the 140 available colors. If you are not sure about how these colors look like, then take a look at this color chart at W3Schools - http://www.w3schools.com/html/html_colornames.asp
Link Color and Text Color – By default , the colors will be inherited from your Blog. If you want to override this , you can choose one out of the 140 different colors.
(The colors were provided in the Dropdown(and not as text fields) to tackle a problem with the API)
Read More Text – This field was intentionally added to help blogs which are not written in English. Initially i used “More »” as the Read more text without taking any user Input. Seeing this on a non- English Blog is a little awkward. So i added this new field :)
How can Put ads below your post title in blogger
Blogger has nice simple layout’s having a sidebar at either sides of the posts.But we hardly find a click on them since users dont bother to even look at them.To make the users atleast to have a look at the ads we must try to make them blend with the posts.For making the ads appear below the post title,do the following steps..
First goto layout and then click edit HTML.Save your full template first should anything go wrong in the doing.
Click on expand widget templates(check it).
then scroll down to nearly 2/3rd of the template and find
Use ctrl+f to find the above line easily.
After you find the above line just paste your adsense code just above that line.
But before you do that you need to parse your code and for that you need a code parser.
Paste your adsense code in the space provided ( got to the link given above) and wait for the process to be completed.
Once that is completed copy the parsed code and place it just above
Save your template.
Note that this doesn’t apply to your home page.
Ads appear below the post title only when you view an individual post.
Many people follow this trick and generate a good revenue from this channel.Google has a note on that saying showing ads below the post title misleads the users in thinking that ads are a part of the post and hence asked webmasters to use a ‘advertisement’ or a ’sponsor’ word above the ad.
Make recent posts widget for blogger blog
see at the below screenshot
Creating recent Posts Widget Using FeedBurner :
- Log in to your Feedburner account and click on your feed.
- From your blog’s feed menu, go to Publicize.
- Click on BuzzBoost and enable the service.
- Get the HTML code from there.
- Remember that you can choose to show post titles or post titles with summery.
- Go to your blogger blog’s Layout >> Page Elements >> Add a Gadget >> HTML/Java Script and paste the code there.
- Click on Save to save the widget.
- You are done.
Making Recent Posts Widget With Blogger Gadgets :
- Log in to your blogger blog‘s dashboard.
- Navigate to Layout >> Page Elements >> Add a Gadget >> Feed
3.Enter your blog feed URL in the given box.
- Give a proper title to your recent posts widget by filling up the Title field.
- Choose the no of recent posts that you want to show on your blog.
- If you want to display date next to the post or if you are having different authors on your blog, choose the corresponding check boxes next to them.
- Save your widget and you are done.
That’s it. Using the above two simple tricks will show recent posts on your blogger blog. You can also show all posts including sticky posts on blogger using these widgets. Now displaying all your latest or recent posts on your blogspot blog’s homepage is quick and easy. In this way, you can also add recent comments widget on blogger blogs.
Become an Affiliate and make more money in online
You are the middleman (or middlewoman) so you don't have to deal with customer service, taking orders, etc. The companies you become affiliated with provide you with a tracking link to use to link to their site. That's how they track how many sales you've generated.
Almost all affiliate programs are free to join. It usually involves filling out a sign-up form and within moments the company sends you the links you need to use on your site or blog.
The key is to choose a subject you love (hobby, passion, topic, etc.) and build a content-rich, informative site or blog about it.
Finally, you can go to sites like AssociatePrograms.com to search for related affiliate programs to join and promote from your site.
Here's an example. Say you love fishing. You could create a "how to" site on fishing that provides all the tips and techniques one needs to become a successful fisherman.
First you'd have to read up on SEO (search engine optimization) to learn how to get your pages ranked high in Google, Yahoo, Live, etc.
Then you'd make money by joining affiliate programs that offer fishing related products. Link to these products from your site and earn commissions when your visitors buy through your links.
You can also earn money from programs like Google AdSense or having other Webmasters advertise on your site. The possibilities are endless! Thousands of people (including myself) make a living from affiliate marketing.
simple Ways to Make Money on the Internet
Before you even read this article, please watch my video below about having the right mentality before you begin.
Too many people come to this site looking for an "easy" or "quick" way to make money and there is no such thing. So please watch this video for a reality check.
Below the video you'll find different ways you can make money on the Internet.
Extra Tips and suggestion on Creating a Social Networking Site
WebsitePalace.com offers a social networking script called Elgg, but if you decide to use this script you must do the following...
1. Sign up with one of their dedicated hosting plans (which are more expensive than their typical, $3/month shared hosting plans.)
2. Have a basic understanding of the script and programming in order to manipulate and customize your social networking site to your liking.
So even if you choose a web host that offers a social networking script with your hosting plan, you still need the programming expertise to manage it.
In Summary
So let's break down what you need to know and do if you want to create a social networking site...
1) If you plan to hire/outsource someone to build your site (use vWorker.com, etc.)....
You'll still need to sign up with a dedicated hosting plan to host your site. You should not use a cheap web hosting plan if your goal is to build a large, active site.
2) If your social networking site is for a small group of people and/or you aren't concerned with competing globally then you should look into Ning.com.
Just remember, you do not officially own your content and if Ning ever shuts down, you'll have to say bye-bye to your site.
Also remember with Ning you do not get your own domain name (yoursite.com) BUT you can still register a domain name and then forward it to your Ning address so you'll have a much shorter address to advertise. WebsitePalace.com has free domain forwarding.
So if the address of your Ning site is gossipmadness.ning.com then you can register GossipMadness.com at WebsitePalace.com, take advantage of their free domain forwarding service that is available with every domain you register.
So when someone types in GossipMadness.com, it will forward to your longer Ning address.
I would NOT recommend Ning if you are looking for a completely customizable social networking site that you own and sits on your own domain. It's best to either hire someone or learn how to create one yourself. And of course, you'll need dedicated hosting.
Update August 2010: Ning is no longer free!
3) Marketing is Everything
It's not a good idea to build a social networking site UNTIL you have a large enough audience to support it. Your Facebook friends and email contacts may seem like enough but I guarantee it won't be.
Not only do you need to create something unique, but you have to be prepared to market it like crazy and perhaps even spend money on advertising if you are trying to compete with some of the larger networking sites.
Why Do You Want a Social Networking Site?
If you want a social networking site because you want to make money, you may want to consider other options.
There are many more simpler ways to make money online so you should read my article titled Ways to Make Money Online to research other options.
Social Networking sites are not for amateurs. The creation and management of a site like this is too complicated for the average person. So unless you have a programming background and the money to promote your site, it's best to consider other options.
I Always Go Back to Site Build It!
A lot of people wonder why I promote Site Build It! so heavily when their platform doesn't allow you to build interactive sites or social networking websites.
The reason I do is because they teach you the best ways to make money by educating you on the fundamentals of the Internet and ecommerce.
Many of the SBI! sites may not be flashy or fancy. A lot of them are just simple, content affiliate websites (similar to this one). However no other web host breeds success stories like SiteSell. And this is largely because they give you the education and training you need to build a successful website.
It's easy to get caught up in the glamour owning and running a social networking websites, but when it comes to the creation and management, it can be a nightmare if you don't have the programming experience.
Site Build It! sites are simple, but more of them succeed than sites created with other web hosts. This is because of the education and training you receive that most web hosts do not provide.
Adsense Tips and suggestion- simple Easy Way
How can I earning income with Adsense smooth and easy?
Basically, there are 3 steps to publish your ads and deliver the smooth and easy Adsense income.
Keywords Research
Line up a few popular topics (or something that can be popular), keywords or phrase. Use the ones that you believe that most people will read. There are many keywords suggestion tools out there.
Here is the most popular:
- Google AdWords Keywords Suggestion Tools
- Seo Book Keywords Suggestion Tools
- DigitalPoint Keywords Suggestion Tools
Website Content
From the keywords you selected, write unique article for it. Make sure you observe that search engines are taking pride in the quality of their articles and what you’ll be publish should preserve with their requirements.
Ads Placements
You should place your Adsense ads at the right placement. You must place it at the that has more potential for your website visitor to click on it. According to research, the top left position is the position that the most website visitor will look at. There is no rational reason for this. Maybe because most search engine displayed top search result at the top left, so website visitor perhaps will look at the same position at other websites.
Use Statistic Tools Provided By Adsense
Adsense has a lot of statistic tools you can use with. You can simply divide the Adsense ads by its channel and test it at your website. So, you will know which ads placements that has more potential for user to click. By using these tools, you will able to improve your ads placement by concentrate more with the most clicked ones.
Efforts
Give some times to re-evaluate your website and don’t just ignore it once you’ve done accomplished your website with Adsense. You must continue to add quality content and review the ads placements regularly.
I hope this tips will help most webmaster to earn money with Adsense. As we experience things from a different view, so something comparatively meaningless to one but possibly important to another.
Make Money Online with Shortened URLs – Minimum $5 Payout
Make Money with Smowtion very easy way
How can earn money online with AdBrite?
Free Embed Video Chat Rooms with Paltalk
Paltalk Express Widgets
Paltalk members can now embed a video chat widget on their site. With a small footprint, the widget gives visitors a peek into what’s going on within the chat room, as well as the option to join the conversation. Moreover, the video chat can be shared on popular social networking sites, including Facebook, Twitter, and StumbleUpon.
With the Paltalk Embeddable Video Chat Rooms
Boost web experience by embedding fully-featured, custom video chat rooms on your site. Paltalk's new feature supports "real-time multi-party communication around blog posts, articles or user generated content" and can be fully integrated with the website experience. In addition, room owners have a full suite of administrative room controls for moderating the chat.
While prices aren't yet set for Skype's new features (still in beta) and nothing has been set in stone with Google, it might be a good idea to check out Palktalk. After all, it won't cost you a penny.
How to type the rupee symbol in your computer
Download the above zip file to get the Rupee Foradian Keyboard Layout and 4 new fonts with Unicode recommended code position for Indian Rupee Symbol.
Watch the youtube video below to get detailed information.
The Unicode Technical Committee has approved a code position for our new Indian Rupee Symbol. Which means we can start using our rupee symbol all around the world in computers, mobile phones and internet without deviating from Unicode standards. Very soon you will be able to type the symbol in your favorite internet applications like twitter, facebook and gmail. The new code position was proposed by the world famous typographer Michael Everson. The new code position of rupee symbol will be implemented to the ISO standards and all new fonts will come with support for our rupee symbol. But there is a small problem. You wont be able to type the rupee symbol with your existing keyboard with ease. No more worries. We have a solution for you We foradians who first helped you type the rupee symbol on your computers with our legendary Rupee Foradian font has now come up with a quick and easy solution which will make you type the rupee symbol with out changing the keyboard, while sticking to the Unicode standard. Here is how it can be done
- Download the Rupee Keyboard zip file to your computer
- Extract the contents of the zip file
- First you have to install the new fonts
- Double click the Rupee Installer.exe File and follow the instructions
- This will install four new fonts to your computer with support for new rupee symbol in Unicode recommended code position
- Then double click the Keyboard Install.exe file
- This will install a new keyboard layout in your computer
- To enable the keyboard layout selector right click on the task bar and select language bar from the toolbars menu
- Now you can click on the small keyboard icon and enable the Rupee Foradian Keyboard Layout
- Double check the keyboard layout is active
- Now you can use the grave accent key on the keyboard to type the rupee symbol by selecting the Rupee Foradian Standard fonts
- You can set Rupee Foradian Standard as the default font in browser and start using the rupee symbol in any applications like gmail, twitter or facebook.
How to Start a socialNetwork Website Like Facebook or myspace
5 Manage your network. Success depends on participation by members, but also monitoring the content. Spam and inappropriate posting is a problem on social networks, and as the founder, you'll be in charge of dealing with it. Encourage participation by asking questions through forums or having contests.
Send scrap to all of your friends(orkut)
The feature we use to design to scrap multiple scrap has been integrated by orkut.
Announcement at orkut blog.
Scraps to multiple people
Now you can send scraps to your friends straight from your homepage in orkut. And more: you can send the same scrap to many people at the same time or even to all your friends. That’s right: no more copy and paste!
Trick to Add More Than 1000 Friends On Orkut
- This trick is now public, don’t expect it to be working forever. Just be quick and achieve glory.
- Now, Navigate to - http://www.orkut.com/Invite.aspx.
- Now Enter Email Addresses to add as your friend(s) – Make sure the members are active on orkut.
- Enter the captcha.
- Submit
- Now, You will see option to add the profiles as your friend just select all the check boxes and all the profiles will be sent request automatically.
Add More Than 1000 Friends-got some solutions

Follow this method to reach the 1000 friends limit

always request others to add you though. Here are the step by step instructions which they should

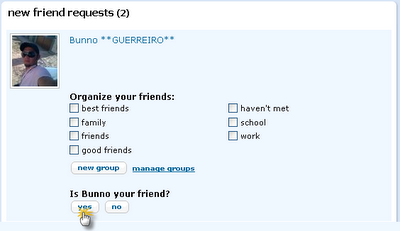
How can i Accept Friend requests – I Have Reached The Limit?but here some solutions right nw

Choose the category and click yes to add as your friend.
How can Add More Than 1000 Friends To Your Orkut Profile
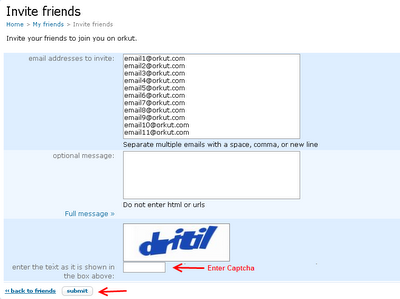
- Go to www.orkut.com/Invite.aspx
- Enter email addresses of those persons whom you want to add as friends. (They should be active on Orkut)
- Fill up the word verification and Submit.
- Now Orkut will show you their Orkut profiles in a list manner. (This is because you tried sending invites to active Orkut users. Orkut won’t send invites to those emails associated with active Orkut profiles, it will rather prompt you with their Orkut profiles list)
- Check the boxes next to their Orkut profiles and click OK.
- Now they will receive your friendship request and once they accept your requests, they will get added to your list.
- You are done.
this way you can add more than 1000 friends in your Orkut profile. Now, don’t stay in limit, go ahead, make more friends and play with Orkut.cheer Up!!!!
Make Money with Facebook Ads
Ian has been making money with Facebook Ads since it open, and along with Volk, Shoe and DK, the person I turn to when I need help with any Facebook
stuff.
The past couple days Ian has been giving great strategies on Facebook advertising. Today, he has a simple video talking about the main benefits of Facebook and what you will receive within Infinite FB and what to expect. The best part is he gives you a quick sneak peak at the backend of Infinite FB. Almost like a tease, but it does look sexy.
Facebook advertising is gaining in popularity and after watching Ian’s video series, you can tell he knows what he is talking about. Enjoy!
make money with adsense
There are many techniques that have been tested by top marketers, website owners, and bloggers since blogs and AdSense have come into existence. What they have found is that what works for one site or blog does not necessarily work for another site or blog – but certain principles, if followed, can significantly increase the number of clicks you will receive. This ultimately determines how much money you make with Google AdSense.
First, let’s dispel any myths about the placement of AdSense ad units. There is no one particular place that works better than all other places on all webpages for ad units. Some people will tell you to use Skyscrapers on the right hand side of the page. Others will tell you to use Skyscrapers on the left hand side. Still others will tell you to use the rectangular boxes at the top of the page. This is what works for THEIR sites, but it will not necessarily work for yours.
Where your ads are placed is largely determined by what your visitors are doing, and where their attention is focused on each of your pages. If your visitor’s attention will be focused on the right hand side of the page, then by all means use the skyscrapers on the right hand side of the pages. But if their attention is focused on the content of your blog posts, you might do better by copying and pasting the AdSense code into the middle of each post you make.
Look at your blog from a visitor’s point of view. Where is their attention? Have a friend or family member look at the page as well. Ask them what they see first. Ask them what part of the page – without any AdSense ads on it – they were most interested in. Find out what drew their attention and why.
In most cases, you do not want to get in your visitors way. However, if you are hoping to earn AdSense revenue, you need to get directly in their path in order to get your ads noticed – and clicked on. This is why so many people opt to put their AdSense code directly in their entries. When it comes to blogs that is usually where a visitors attention is focused – on the entries. Try putting the AdSense code directly in the middle of each post, using one of the rectangular boxes. Just make sure that you tell your visitors that the post is continued below.
Be careful. You must follow Google’s terms of service for placement of AdSense ad code. If you break the rules, Google can ban you. It is important to know that Google only allows you to have two ad units per page. If you will be using your AdSense code within the text of each post, make sure that your blog does not display more than the Google AdSense ad placement limits – if you break their rules, they’ll ban you! Otherwise, have fun blogging and making money!








